.ethan
Copyright © 2025 Ethan Strauss
estrauss2018@gmail.com
estrauss2018@gmail.com
Currently Working On:

"Tastyista"
Formerly 'Recipeasy'A Recipe App & Meal Planner
Why: As a hobbist chef, having a
customizable place to store all my favourite recipes has
always been a goal of mine.
Status: Recreated using Vue and
Expressjs
App URL:
Deployed on Render.com
Github URL (Frontend): Github Repo
Github URL (Backend): Github Repo
Github URL (Frontend): Github Repo
Github URL (Backend): Github Repo
Frontend Stack
- Vue3
- (formerly Angular)
- Pinia
- SASS
- Vite
- Node.js
- Vitest
- Vue Testing Utils
- Cypress
Backend Stack
- Express
- MongoDB
- Node.js
- Passport
- JWT
- Vite

"Zenful Programming"
Education Portal and blog
Why: I've always felt a strong
connection to helping others learn what they need to
succeed, and as a self taught developer I know the areas
that I struggled and where I needed more explanation, so
I plan to help where I can.
Status: System Architecture and Design
underway
Tech Stack
- Next.JS
- React Testing Library
- Supertest
Websites

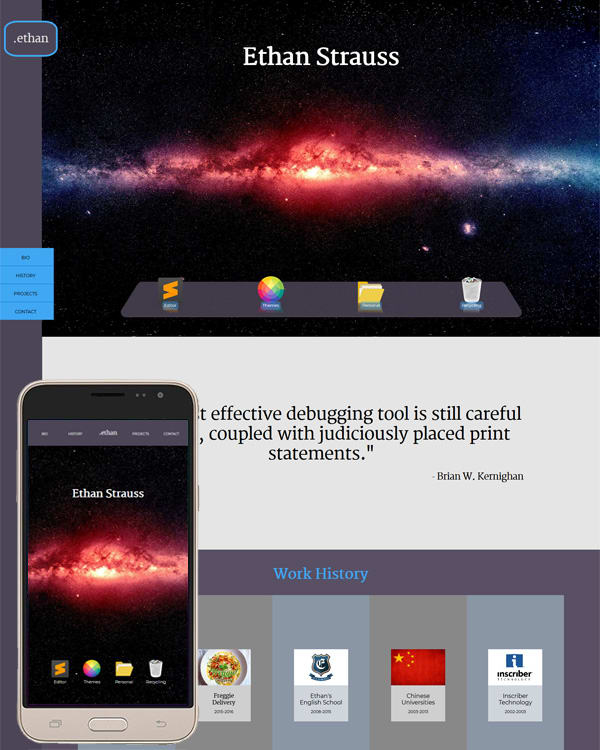
.ethan
An autobiographical site
Why: After six months of study, I wanted
to try and build a "single-page app", without React, I
used multiple JS/CSS "themes" which greatly alter the
content of the site.
Tools: HTML, CSS, JavaScript, Jquery,
Modernizr, Adobe Photoshop
Status: 99% finished. Functionally
complete. A few bugs due to resolution changes but minor.
URL:
ethanstrauss.com

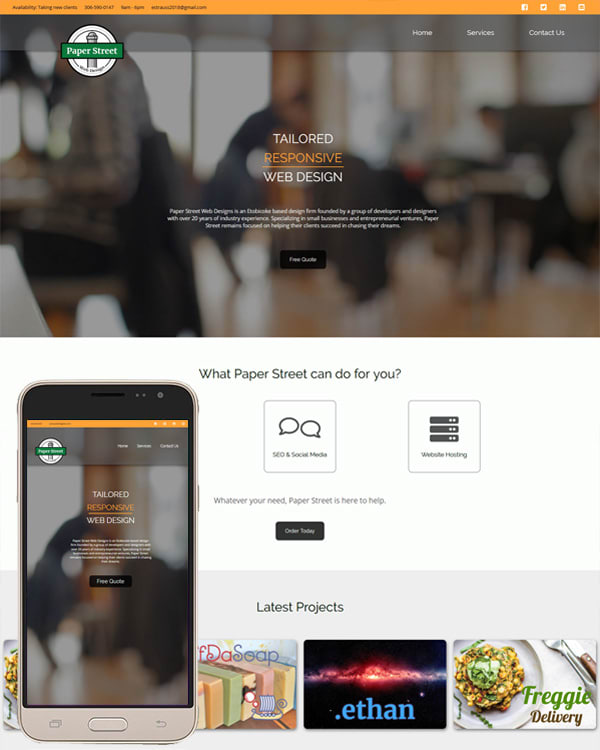
Paper Street Web Design
Web Design Company
Why: Made as a mock design for a Web
Development start-up. I wanted to try and use flex-box to
create a responsive site that would be aimed at pushing
the customer towards the contact form.
Tools: HTML, CSS, JavaScript, Jquery,
Modernizr, Adobe Photoshop
URL:
paperstreetwebdesigns.ca
(rehosted)

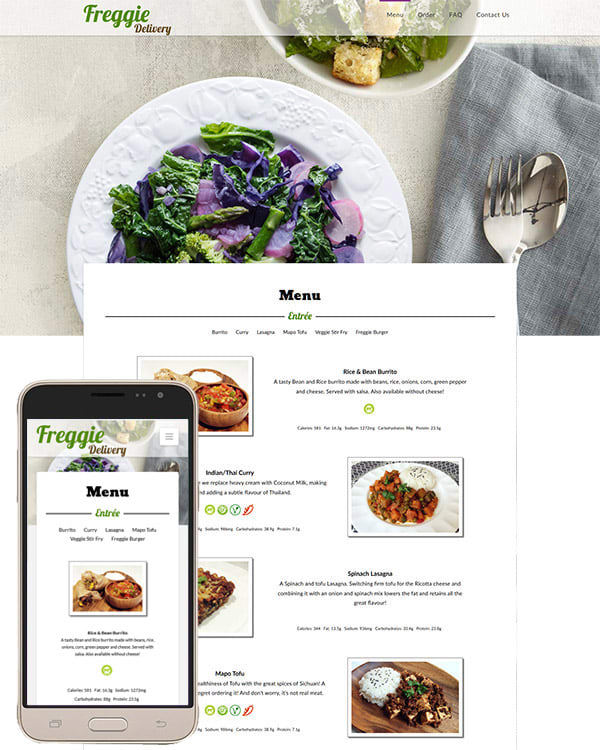
Freggie Delivery
Food Delivery Hub
Why: Following up on a life long goal,
Freggie was an entrepreneurial venture to test the
community need for, and my passion for, cooking. The site
was simply built and updated daily with new and fresh
options.
Tools: HTML, CSS, JavaScript, PHP, Adobe
Photoshop
URL:
freggie.ca (Github Repo)>

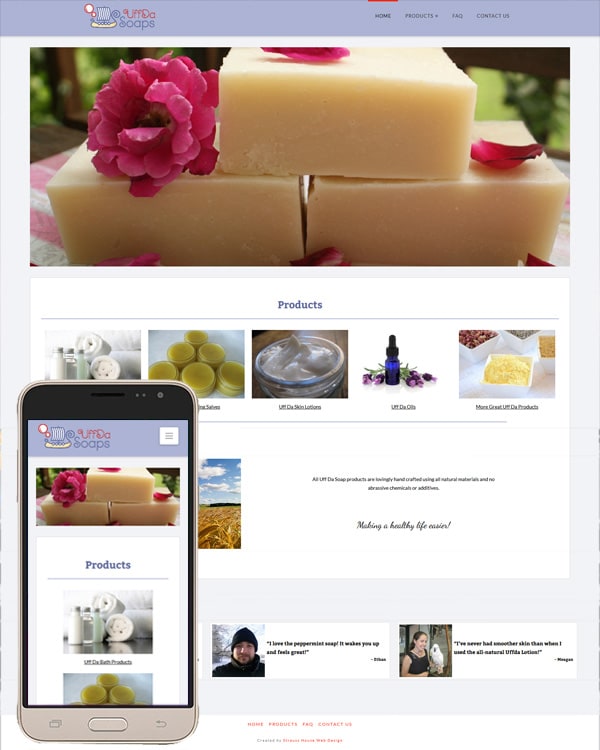
Uffda Soap
Small Business Landing Page
Why: A local entrepreneur was trying to
promote their handmade soaps online, so I offered to help
build a site to make it easier. Originally built as a
shopify site, they later decided to remove the purchasing
options and create a simpler static site with email
ordering instead.
Tools: HTML, CSS, JavaScript, PHP, Adobe
Photoshop, Shopify
Projects & Games

"Mastermeend"
A remake of "Mastermind"
What is it: A puzzle game where one
must use logic to solve the hidden pattern. I am looking
to turn it into a horror themed game with adversary and
gradual difficulty increase.
Why: Growing up I always loved the game
Mastermind, but found the challenge disappeared rather
quickly and thought it would be great if I could add my
own levels of challenge.
Status: v1.0 Released. Need to create the
new theme and expand the pattern to include shapes.

"Teetros"
A remake of Tetris
What is it: Drop down your pieces to
create complete lines in order to make room for more
pieces.
Why: One of the first computers I owned
only had the game Tetris on it, my brother and I had a
long running battle to dominate the high score table.
Status: Functional but needs a persistent
High Score table, with a "Reset" button and "Stop"
functionality. I also have some ideas on how to make it
more interesting by turning it into factory sorting game
with power ups, proper levels and more.

100 Days of CSS
CSS3 animation practice
Why: As my break from web development
coincided with the release of CSS3's advance
functionality, I felt I didn't have a secure enough grasp
of CSS transitions and keyframes, along with the pseudo
"before" & "after" classes.

Javascript 30
Why: Along with missing the release of
CSS3, I did not get the benefit of working with the newest
Javascript updates (ES6). As many of the additions, such
as the added array methods, arrow functions and
destructuring, change much of how Javascript is written,
JS30 seemed like a great course to jump back in.
URL:
Github Repository